Muud kogemused

eneserefleksioonkoolitusedkülalislektoride-kursused
Eneserefleksioon
UX/UI disaini õpingud on olnud mulle silmiavav kogemus.
Olen avastanud, et see valdkond nõuab mitmekülgset oskusteavet, kombineerides disaini,
psühholoogia ja tehnoloogia elemente. Samuti sain aru, kui oluline on kasutajate
uurimine ja tagasiside kogumine disainiprotsessi alguses. UI disaini pool tõi minu
ellu uue mõõtme esteetika ja visuaalse tasandi mõistmisel. Õppisin, kuidas värvid,
font, paigutus ja ikoonid mõjutavad kasutajate tajumist ja kuidas need elemendid
aitavad kaasa brändi identiteedi loomisele. Koostöö kaasõpilastega oli samuti väga
rikastav. Üheskoos ideede genereerimine ja prototüüpide loomine andis uusi
vaatenurki ning avardas minu arusaamist disainiprotsessist.
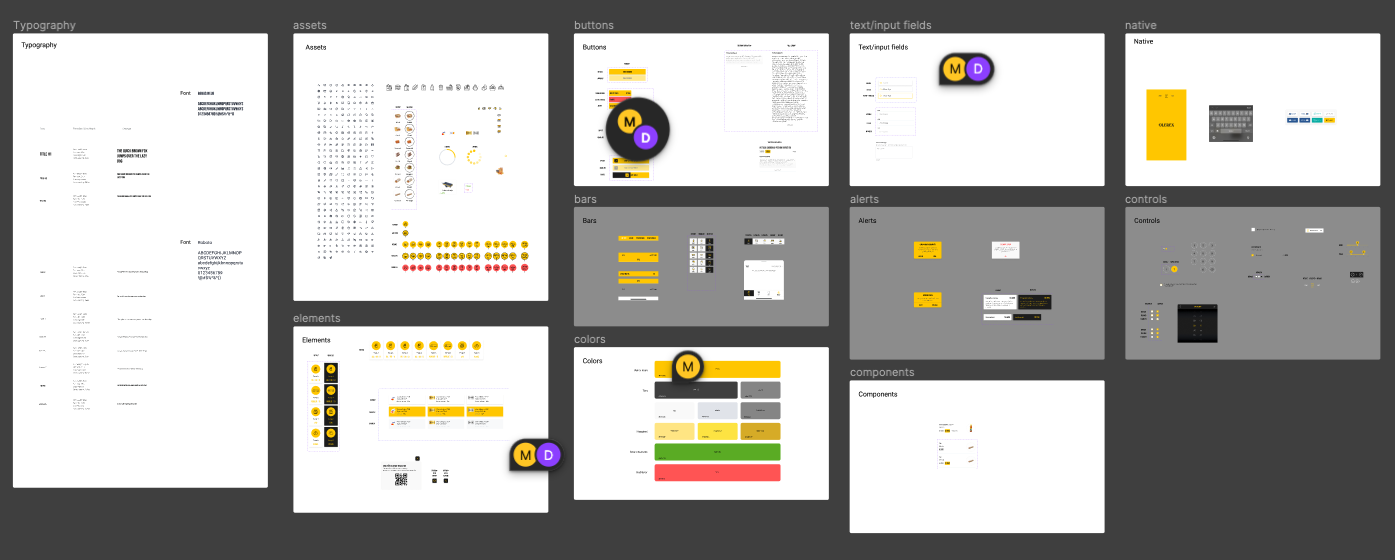
Kahe aasta jooksul olen süvitsi uurinud erinevaid disaini tarkvarasid, et arendada oma
oskusi UX/UI disaini valdkonnas. Olen omandanud kogemusi mitmete tuntud tööriistadega,
sealhulgas Adobe Illustrator, Sketch ja Figma. Kõigi nende platvormidega tutvumine on olnud kasulik
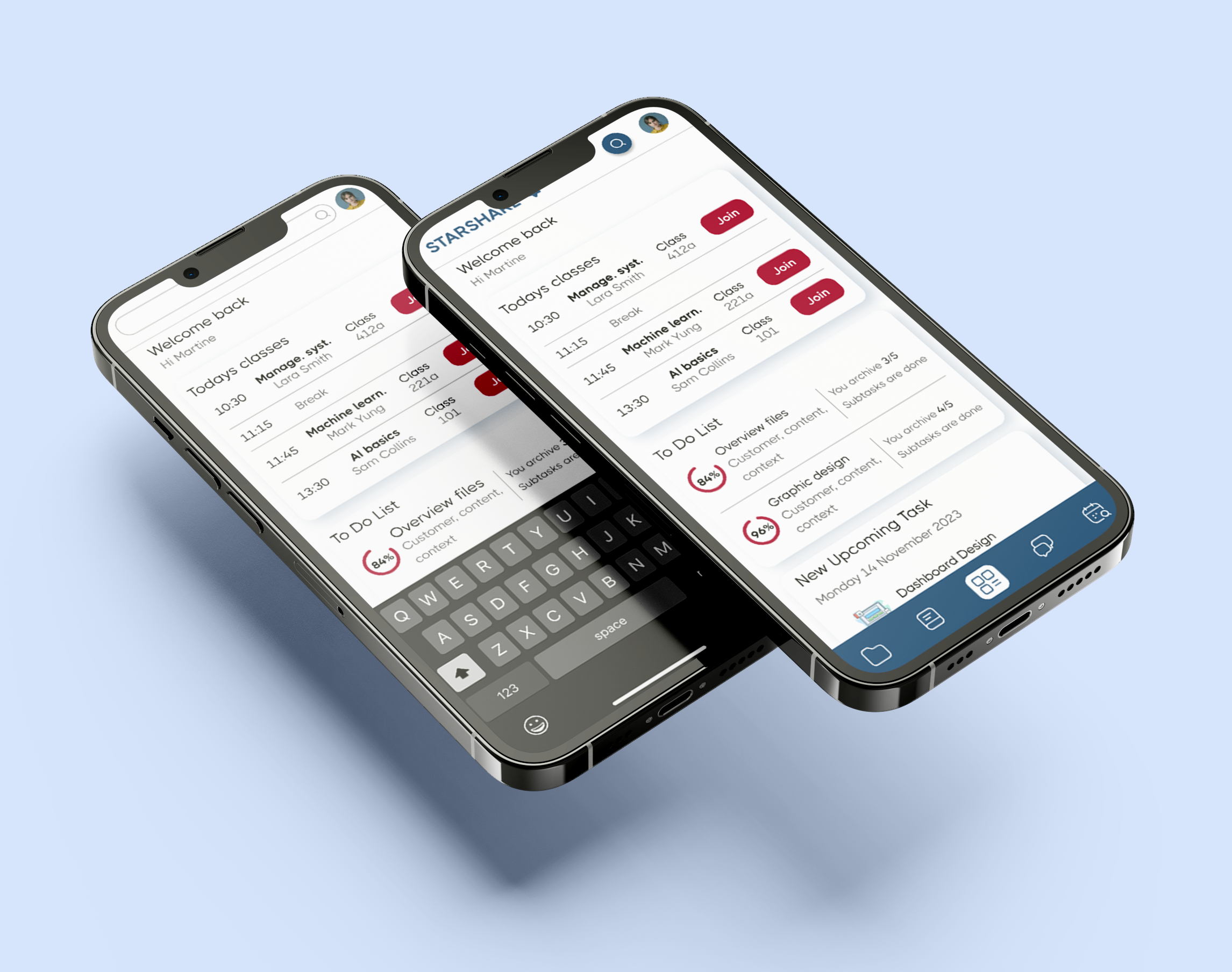
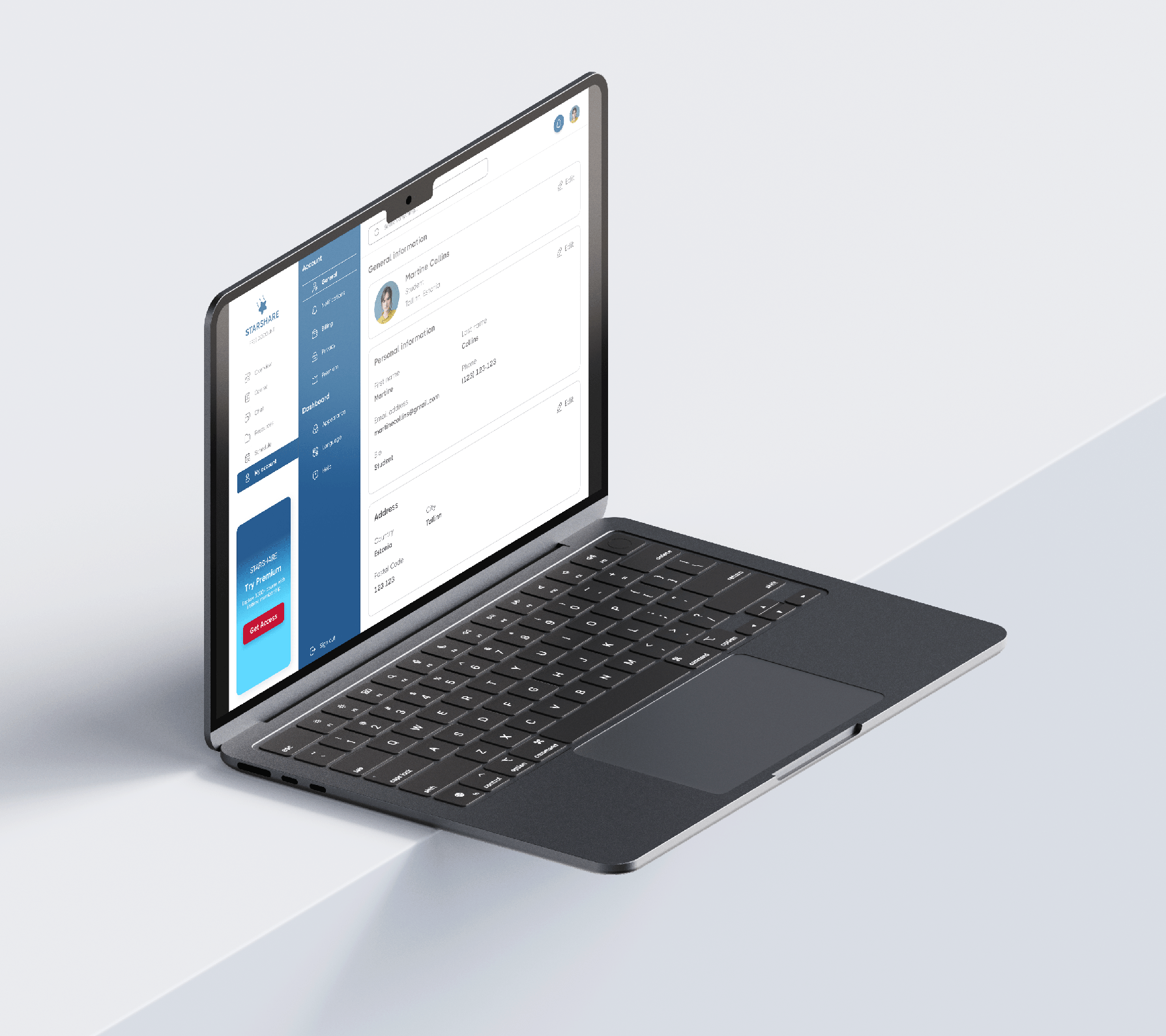
ja rikastav, kuid minu jaoks on üks neist eristanud end teistest - see on Figma. Figma on minu eelistatud tööriist,
see toetab loovust ja võimaldab mul täielikult keskenduda sellele, mis mulle tõeliselt meeldib -
disainimisele ja kasutajakogemuse loomisele.
Jätkan enesearengut, olles praegu praktikal ettevõttes Nobel.
See kogemus võimaldab mul mitmekesistada oskusi ja kogemusi ning õppida uusi meetodeid
reaalses töökeskkonnas. Olen innustunud jätkama õppimist ja püüdlema professionaalsete
eesmärkide poole,et pakkuda kasutajatele parimat kogemust.
Olen kindel, et leidsin oma kutsumuse UX/UI disainerina,
kus saan innustada inimesi ja muuta maailma oma loovate disainiideedega. Samal ajal avastasin,
et mind huvitab ka tootejuhtimine. Usun, et minu disainitaust annab mulle eelise tootejuhtimises,
kuna mõistan hästi kasutajate vajadusi. Ootan uusi väljakutseid, et arendada oma oskusi nii disainis
kui ka tootejuhtimises.
Koolitused
Greta Rutkevičiūtė- Google Analytics 4: seadistame peamised raportid.
Saavutasin olulisi ning väärtuslikke teadmisi
üleminekuks uuele Google Analytics 4 platvormile. Süvenesin olulisematesse
raportitesse ning omandasin oskused nende enda loomiseks. Avastasin uusi
võimalusi andmete analüüsimiseks ning laiendasin oma teadmisi seoses Global
Site Tag, Google Tag Manager ja kolmanda osapoole lahendustega. Need teadmised on
aidanud mul paremini mõista ning efektiivselt kasutada Google Analytics 4 võimalusi,
aidates seeläbi tõhustada andmetepõhist analüüsi ja parendada veebilehe jõudlust.
Külalislektorid
Joonas Kessel- Kasutajamugavud ja sihtrühmad
Koolis külastas meid kõnelejana Joonas Kessel,
kes pakkus meile põhjaliku loengu kasutajakogemusest. Tema loeng hõlmas mitmeid
aspekte, sealhulgas kasutusmugavuse teooria ajalugu, selle kohta kuhu see asetub
suuremas kontekstis, teooria olemus ja selle sisu. Lisaks võttis ta põhjalikult
vaatluse alla erinevad sihtgrupid, keda meie loodud lahendused mõjutavad. Kesseli
loeng oli kaasahaarav ja interaktiivne, võimaldades meil läbi viia praktilisi harjutusi.
Need praktilised ülesanded aitasid meil paremini mõista kõike seda, millest ta oli
rääkinud, ning andsid käed-külge kogemuse kasutusmugavuse põhimõtete rakendamisel.
Age Arus- Kasutatavuse testimine
Külalisena külastas meid Age Arus, kes kolme tunni
jooksul tutvustas põhjalikult kasutatavuse mõistet. Ta rääkis, kuidas saavutada
hea kasutatavus ning näitas näiteid headest ja halbadest kujundustest. Arus selgitas
ka kasutatavuse testide tähtsust ja nende erinevaid läbiviisimise viise. Lisaks juhendas
ta, kuidas koostada efektiivseid küsimusi valimisküsitlustes ja kuidas protsessi
korrektselt dokumenteerida. Loengu lõpus tegime praktilise ülesande, luues küsimustiku,
mis aitas hinnata lehe kasutatavust vastavalt Age Aruse õpetustele.
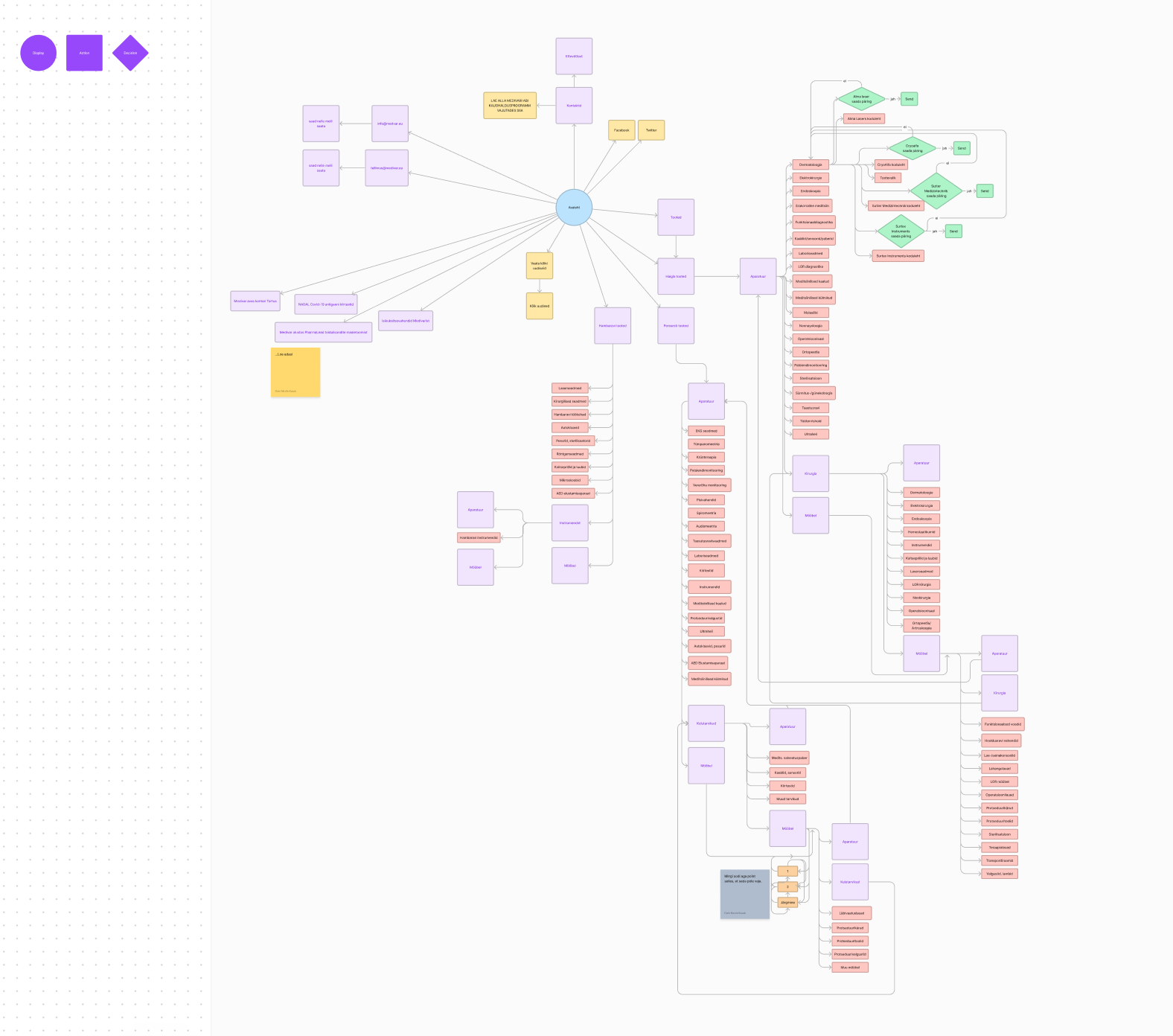
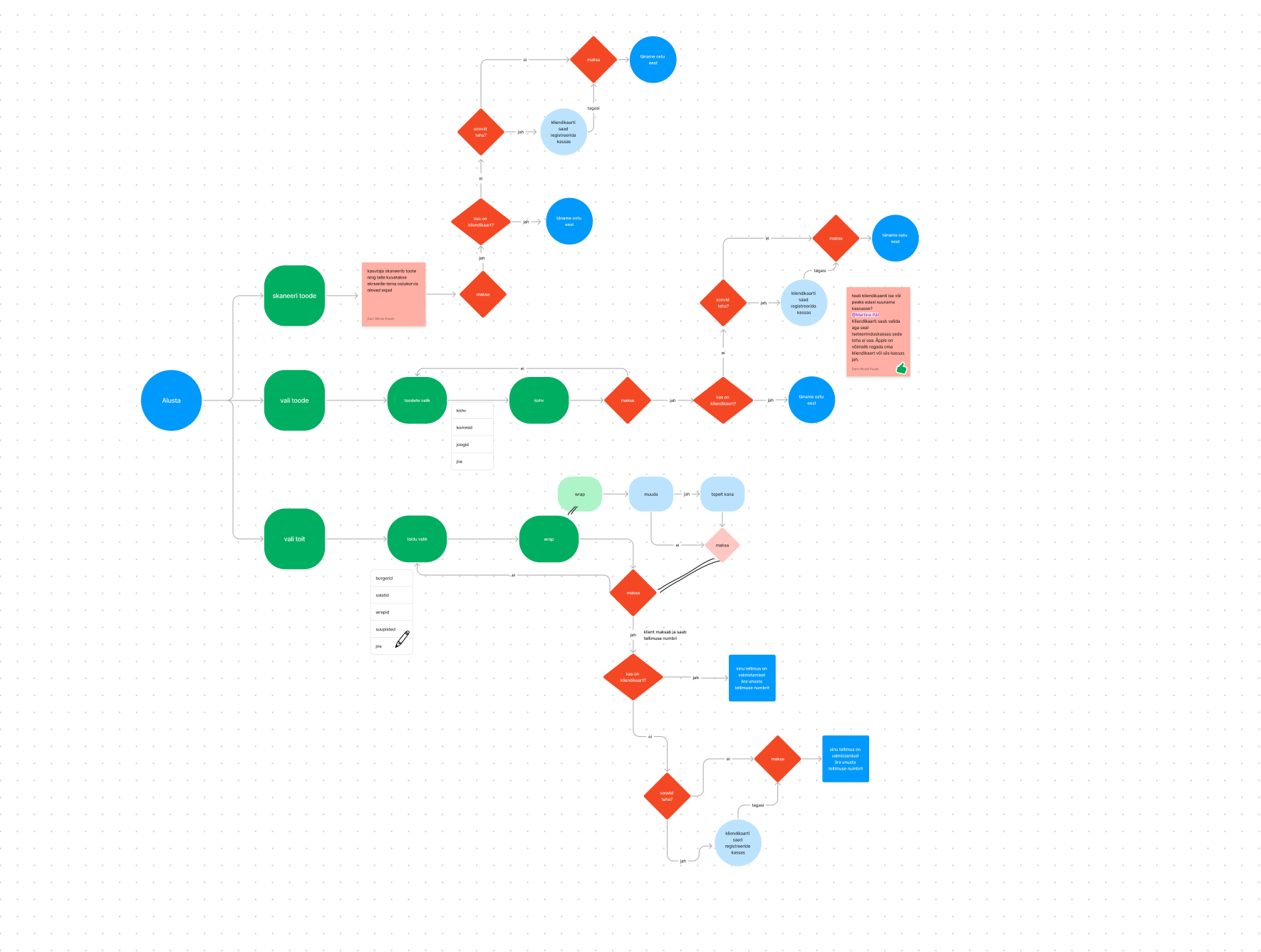
Laura Streimann- Prototüüpimine
Laura Streimann viis meid läbi põneva prototüüpimise koolituse,
kus ta selgitas prototüüpimise teooriat ning illustreeris erinevaid näiteid selle
valdkonnast. Koolituse käigus rõhutas Laura prototüüpimise olulisust ning selgitas,
millal ja miks on vaja kasutada prototüüpe. Ta tutvustas mitmeid viise, kuidas saab
prototüüpida, nagu paberprototüübid, wireframe'id ja kõrgema kvaliteediga hi-fi prototüübid.
Samuti andis ta põhjaliku ülevaate sellest, millised elemendid moodustavad tõhusa prototüübi.
Paula Koppel- Veriff ja UX/UI
Paula Koppeli jagas meiega põnevaid teadmisi oma rollist
tunnustatud ettevõttes Veriff. Tema jutustus avas meile väärtusliku sissevaate Veriffi
maailma ning tema enda panust seal. Lisaks oma jagas Paula meiega ka ülevaadet UX/UI
disainist ning selle olulisusest tänapäeva digitaalses maailmas. Tema selgitused
kajastasid mitmeid olulisi aspekte, alates kasutajakesksest disainist kuni visuaalse
atraktiivsuse olulisuseni, mis mängivad kriitilist rolli tõhusate ja meeldejäävate digitaalsete kogemuste loomisel.
E-kursused
How to Create a Website using Bootstrap 4
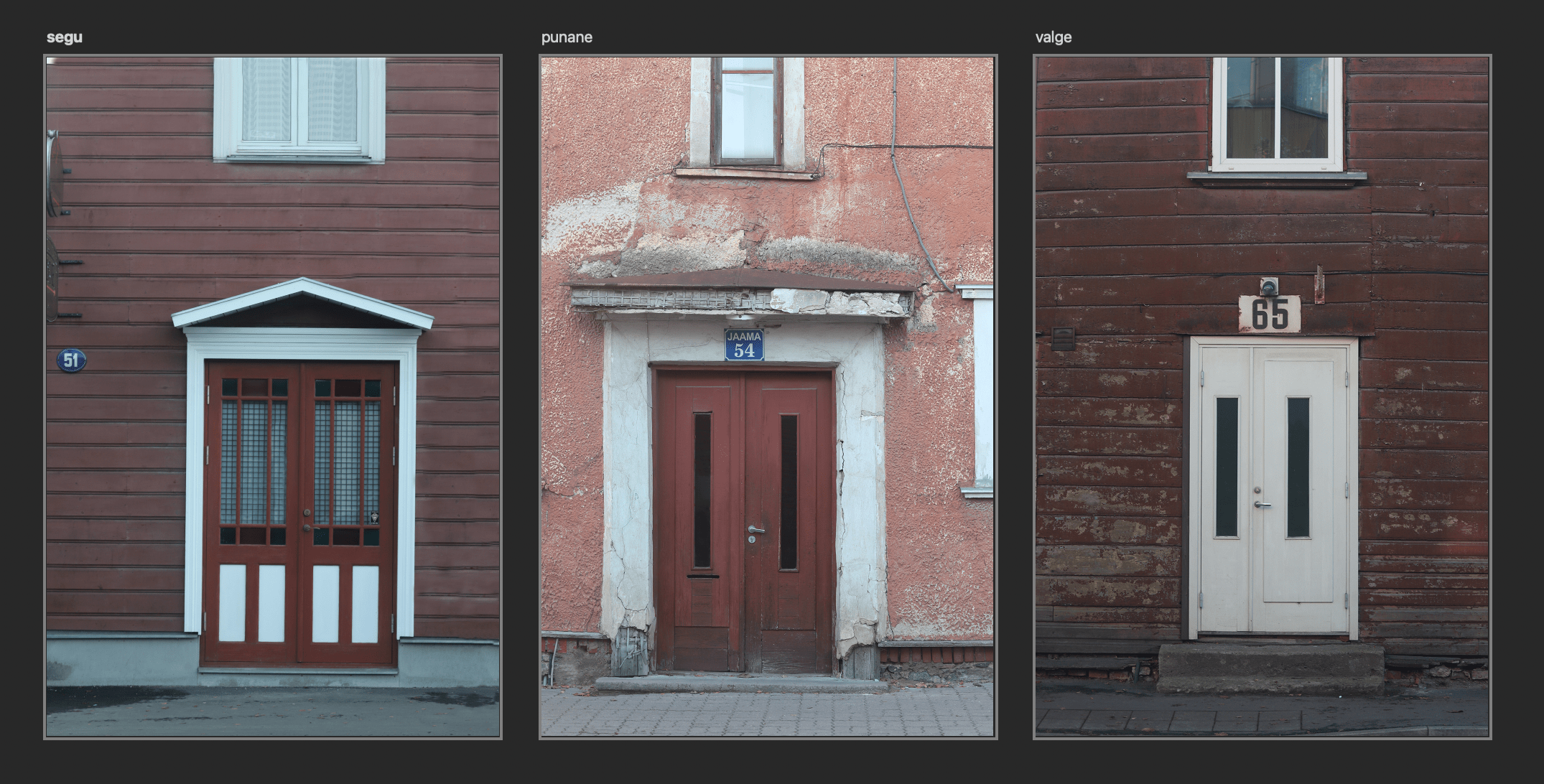
Contact Sheets: Begin to take & select great street photos
Intro to Vue 3
Master the Basics of HTML5 & CSS3: Beginner Web Development
How to Make a Website with NameCheap
Introduction to design systems